CuiをUnityで動かしてみた
- 日の出
- 2020年8月12日
- 読了時間: 5分
こんにちは!
イトナブの日の出です。
最近梅雨が明けて急に暑くなってきましたね!
この暑さの中、外でマスクをつけているとマスク内の温度が40度近くまで上がって熱中症になりやすいみたいなのでみなさま外出する際は熱中症に気をつけてください!
しかしこの暑さとコロナの影響でお盆を自宅で過ごす方も多いのではないでしょうか?
こういった機会に、エアコンの効いた室内でまったりUnityとかいじって過ごしてみませんか?
ということで(?)今回は「ぼくねこ」にも登場しているCuiをUnityで動かしてみたというブログです。
前提
すでにUnityのアカウント作成、インストールは完了している
Unityのバージョンは2018.xx
※バージョン2019以降だとうまく表示できないかも
新規プロジェクトの作成

まず適当な場所に新規Unityプロジェクトを作成してください。
名前とかもわかるようにしてあれば大丈夫です。

そうすると、こんな感じの画面が表示されます。

ちなみに自分の現在のレイアウトは「2 by 3」というものを使っています。
同じ画面構成でやりたい場合はUnityの右上のLayoutを「2 by 3」に変更してください。
Cuiをダウンロードする
次にUnityで使用するCuiの3Dデータをこちらからダウンロードしてください。

ダウンロードして解凍すると、3ddataというフォルダの中にunityというフォルダがあるので、その中の「kyui_00.unitypackage」というファイルをUnityのProjectウィンドウにドラッグ&ドロップしてください。

そうすると、こんな感じのウィンドウが表示されるので全て選択してあることを確認してImportをクリックしてください。
これでCuiのインストールは完了です。
オブジェクトの配置
では早速CuiをUnity内に出したいと思います。
まずは地面を配置します。

UnityのHierarchyウィンドウのCreateから3DObject -> Planeを選択してください。

そうするとこんな感じの地面が出てきました。
次にCuiを配置します。

ProjectウィンドウからAssets -> Resource -> Model -> Kyui_00の中の「ch_kyui_00」をHierarchyウィンドウにドラッグ&ドロップしてください。
これでCuiを画面に出すことができました。
ただこれだとめちゃくちゃ小さいので、Hierarchyウィンドウの「ch_kyui_00」をダブルクリックしてください。
これでCuiにズームされるので見えやすくなりました。
Cuiに色をつける
現在のCuiは真っ白なので通常の黒猫にしてあげたいと思います。

すでにマテリアルが準備されてあるのでそれを使います。
「Assets -> Resource -> Model -> Kyui_00 -> Material」の中の「Kyui_head」をHierarchyウィンドウの「ch_kyui_00」の中の「Kyui_face_m」にドラッグ&ドロップしてください。
そうするとCuiの顔にマテリアルが反映されました。
同様にKyui_bodyマテリアルをKyui_body_mとKyui_camera_mにドラッグ&ドロップしてください。
これでいつものCuiになりました。
今更だけど、この頃はCuiのスペルが違かったのかな?
Cuiをデカくする
元々このサイズだと思うのですが、ちょっと今回動かすには小さすぎるのでデカくします。

Hierarchyウィンドウでch_kyui_00を選択した状態で、Inspectorウィンドウに表示されているTransformのScale x、y、zを6くらいに変更してください。
これでCuiが6倍の大きさになりますw
Cuiを動かす
とうとうCuiを動かします。
今回は簡単にStandardAssetsを利用して動かしてみたいと思います。

Window -> AssetStoreを選択してください。

そうすると、Sceneビューの隣にAssetStoreのタブが開きました。
AssetStoreに関しては長くなるので説明は省きますが、簡単にいうと素材を買う場所です。
AssetStoreの上の検索バーで「StandardAssets」と入力して検索してください。

で、少しスクロールするとこんな感じのプラモみたいな画像のStandardAssetsというのが出てくるので、それをダウンロードしてImportします。
自分はすでにダウンロードされてあるのでImportをクリックします。
Freeと書いてあるものは全て無料で使用できます。

Cuiの時と同じようにこのようなウィンドウが出てくるのでImportをクリックします。
そろそろスクショを撮るのが疲れてきました。しばらく待つとProjectウィンドウにアセットが追加されます。

左上のタブをSceneに戻しておきましょう。
Cuiの表示がデカすぎる場合はまたHierarchyウィンドウでch_kyui_00をダブルクリックするとちょうどいいサイズで表示してくれます。
Animatorを追加する

Hierarchyウィンドウでch_kyui_00を選択している状態で、「StandardAssets -> Characters -> ThirdPersonCharacter -> Animator」の中にある「ThirdPersonAnimatorController」をInspectorウィンドウのAnimatorコンポーネントのControllerにドラッグ&ドロップしてください。
CuiにThird Person User Controlスクリプトをアタッチ
次にCuiに「ThirdPersonUserControl」スクリプトをドラッグ&ドロップで追加します。

このスクリプトは「StandardAssets -> Characters -> ThirdPersonCharacter -> Scripts」に格納されています。

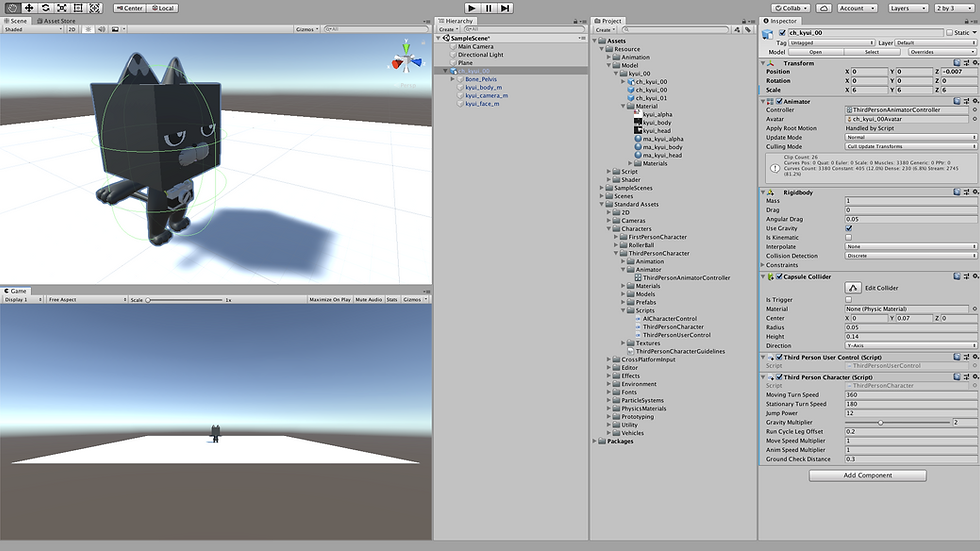
そうすると、こんな感じで一気に大量のコンポーネントが自動で追加されます。

そうしたら、そのままCapsuleColliderの値を上の画像のように変更してください。
Center Y、Radius、Heightの値です。

次にThirdPersonCharacterのGroundCheckDistanceの値を0.3に変更してください。

現状こんな感じです。
これで一応Cuiを動かすことができます。
Unityの真ん中上のPlayボタンを押して実行してみましょう。
A, S, W, D or 十字キーで移動、スペースキーでジャンプ、Cキーでしゃがみます。
走るスピード、ジャンプ力などはThirdPersonCharacterの値をいじると変更できますのでいい感じに調整しちゃってください。
カメラを追従させる
一応動けるようにはなったのですが、これだとあまり遠くに移動できないのでカメラが追従するように変更します。
これもStandardAssetsを使えば一瞬です。

まずメインカメラを削除します。
HierarchyウィンドウからMainCameraを選択し、右クリックでDeleteを選択してください。

次に「StandardAssets -> Cameras -> Prefabs」から「FreeLookCameraRig」をHierarchyウィンドウにドラッグ&ドロップしてそれが選択してある状態で、InspectorウィンドウのFreeLookCamのTargetの部分にHierarchyウィンドウからch_kyui_00をドラッグ&ドロップで入れてください。
これで実行するとカメラがCuiを追いかけてくれるし、マウスでアングルを変えられるようになります。
カメラの追従スピードや回転スピードなどはFreeLookCamの値をいじっていい感じにしてみましょう。
フィールドが小さすぎる場合は、PlaneのScaleを変更してください。
慣れないうちは少し時間がかかったり、うまく動かせないかもしれませんが、慣れれば数分で3Dオブジェクトをグリグリ動かせるのでとても楽しいですよ!
AssetStoreにある無料の背景アセットを使えばもっと本格的な3Dゲームだって簡単に作れちゃいます。
ぜひこの機会にお試しください!☆
それではっ☆




コメント